どうも野球好きのためのフォーラムサイトgeek894.com管理人の894です。
今回は、ブログの記事下に表示するコールトゥーアクションっぽいものを作ってみたので紹介してみようと思います。
正直そんなに大したものではありません(笑)
コールトゥアクションとは
CTAは「Call To Action」の略。日本語の意味としては「行動喚起」といったところ。
Webサイトで訪問者を、とってもらいたい行動に誘導することを意味し、多くの場合はボタンやリンクの形で表示される。
たとえば、資料請求をしてもらうことが目的のサイトであれば、「いますぐ資料請求をする」「無料で3日以内に届く資料を取り寄せる」といったボタンで、ユーザーを資料請求ページへ誘導するのがCTAとなる。
当サイトであれば、野球フォーラムを多くの方に使ってもらいたいのでフォーラムに誘導する以下のような画像リンクを設置してみました。
この画像をクリックすることでフォーラムのトップページにジャンプするという仕組みです。
どうです?本当にたいしたことないでしょ?(笑)
ですが、このようにフォーラムに誘導する仕組みを作ることで、検索からこのブログに来た人たちへ野球フォーラムの存在を知らせることができるのです。
検索エンジンからブログを読みに来た人は、わざわざナビゲーションバーからフォーラムに移動してくれたりしませんからね。
こんな簡単な仕組みでもユーザーに求める行動を誘導できれば十分です。
設置方法
このサイトでは、Simplicityというテーマを使っています。

そのため、Simplicityを使っていることを前提として説明します。
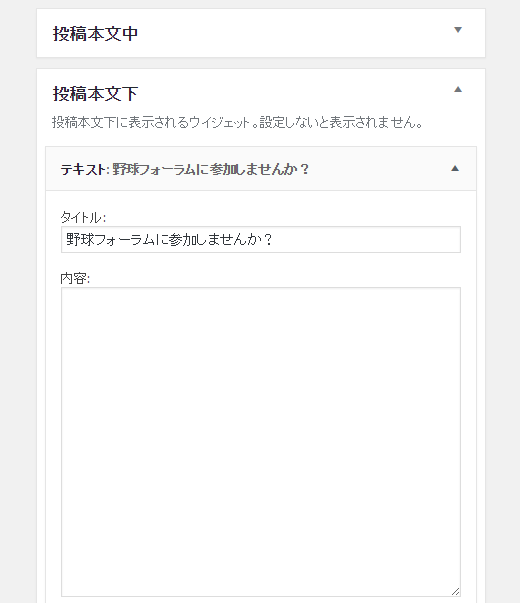
Simplicityではウィジェットを使うことで、投稿本文下に簡単に画像を設置することができます。
今回は、テキストウィジェットを使って画像リンクを呼び出す以下のような記述をしてみました。
<p><a href="https://geek894.com/formus"> <img class="wp-image-1122 size-full aligncenter" src="画像のアドレス" width="1920" height="680" /></a></p>
また、Simplicityのようにウィジェットの設置場所が豊富に揃っているテーマでなくても、自分でウィジェットの設置場所を追加することもできます。
意外と簡単です。
または、function.phpに直接記述する方法もありそうです。
ただ単に投稿記事下に画像を表示するだけなのでそんなに難しくないはずです。
たぶん(笑)
最後に
正直、試験的に導入してみたばかりですので、どれほどの効果があるのかは今のところわかりません。
当然、もうすこし画像を工夫する必要はあるのかなと思います(笑)
この方法以外にも、コールトゥアクションを実装するためのプラグインもたくさんありますし、標準でコールトゥアクションを実装しているテーマもいくつかあるようです。
ですが、今回の方法の一番の特徴は、一番単純な方法のため簡単で手間がかからないところです。
コールトゥアクションを実装しようと考えている方は、一度検討してみてもいいかもしれません。