どうもほそぼそと生きている男HachiQ4です。
今回は、HTMLでスマホアプリが作れちゃうサービス「Monaca」を使って、実際にWordPressサイトをアプリ化する方法を解説してみようと思います。
はじめに言っておきますが、私はプログラムに関する知識がほとんどありません(笑)
実際に私が作ったアプリ
私がメインで運営している野球を語るためだけのフォーラムサイトgeek894.comを、先日Android向けのスマホアプリにしてみました。
野球好きの方はよかったら使ってみてください(笑)
「Monaca」を使ってWordPressサイトをアプリ化する手順
先日の記事でも話しましたが、私はWordPressサイトをアプリ化する一番の方法は「Monaca」を使う方法だと思っています。

そんなわけで「Monaca」を使ってWordPressサイトをアプリ化する方法を解説していくわけですが、実際に細かい部分を見ていく前に大まかな手順を確認しておきましょう。
- 「Monaca」に登録
- 「OnsenUI」を使って新しいプロジェクトを作る
- アプリで表示したいWordPressのページを用意する
- そのページをアプリで表示させる
- デバッグビルドで動作を確認
- 実際にパッケージをビルドして公開
とりあえず今回は1~5までを解説していきます。
「Monaca」に登録して新しいプロジェクトを作る
「Monaca」を使うには会員登録が必要です。(無料)
まずは、Monacaに会員登録して新しいプロジェクトを作るとこまでさくさくっとやっちゃいましょう。
「Monaca」の会員登録
「Monaca」への会員登録は特に難しい作業もないので説明を省略します。
Monacaの会員登録ページから会員登録を済ませておいてください。
「Onsen UI」を使った新しいプロジェクトを作成する
会員登録を済ませたらログインしてダッシュボードを表示します。
次に、実際にアプリを開発していくプロジェクトをつくっていくのですが、今回は「Onsen UI」というHTMLハイブリッドアプリ用のフレームワークを利用しました。
単純にアプリ上でサイトをモバイル表示するだけであれば、フレームワークを用いない「最小限のテンプレート」で十分なのですが、よりスマホアプリらしくするために「Onsen UI」を使用しています。
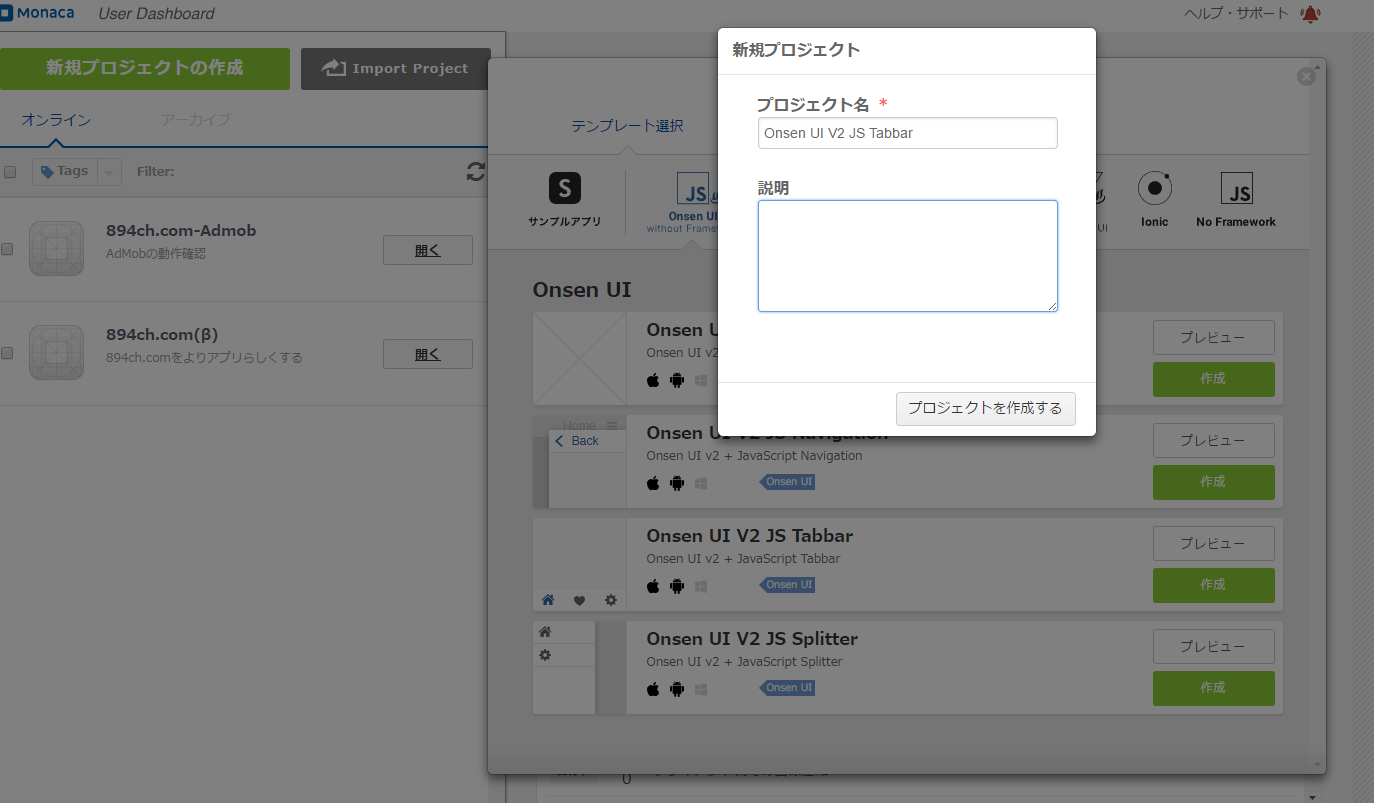
 ダッシュボード左上にある「新規プロジェクトの作成」をクリックして、開発に使用するテンプレートを選択します。
ダッシュボード左上にある「新規プロジェクトの作成」をクリックして、開発に使用するテンプレートを選択します。
フレームワークごとにテンプレートが分かれているので、自分が作りたいアプリに合わせて選ぶといいでしょう。
「Onsen UI」のナビ付きタブバーをインポートする
上記のように、最初から用意されているテンプレートから開発していってもいいのですが、面倒臭がり屋の私はより楽に作業したかったので「Monaca Docs」で公開されていた「ナビ付きタブバー」が最初から導入されているプロジェクトを利用しました(笑)
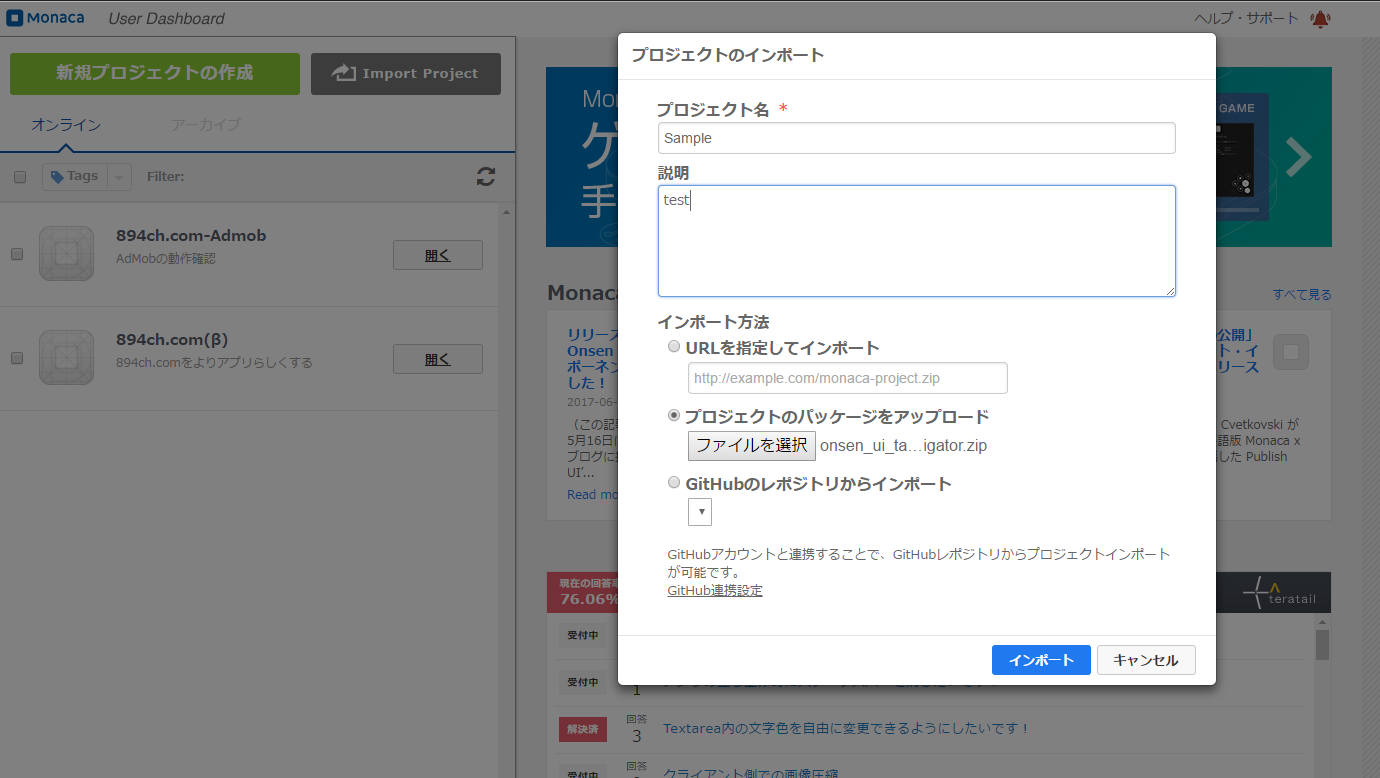
「新規プロジェクトを作成」の右側にある「Import project」を選択してダウンロードしてきたプロジェクトをインポートします。
下部にタブバーが表示されることで、ワンタップで記事をカテゴリーごとに表示したり会員機能などへの誘導がやりやすくなるような気がしています。
アプリ上で表示したいページを作る
ただ単にWebサイトをモバイル表示するだけであればこの作業は必要ないでしょう。
私の場合、サイトのトップページがモバイルではスクロールが多くなって見づらかったためスマホアプリ用にいくつかのページを作成しました。
Monacaで直接ページを作っていくのが正しいやり方だとは思いますが、geek894.comの場合掲示板プラグインの「bbpress」を利用しているのでその辺を表示するコードの書き方がよくわかっていません(笑)
てなわけでWordPressで新たに固定ページを作って表示することにしました。
こうすれば、WordPressの全機能をスマホアプリでも問題なく表示出来るだけでなく、bbpressの投稿機能も簡単に実装することができます。
作ったページをアプリで表示する
WordPressで作ったサイトをスマホアプリ化するために、なにはともあれWordPressのページを表示させなければなりません。
しかし、MonacaではPHPが使えないのでWordPressで使っているコードを使って表示させるようなことはできません。
そこで、最も簡単にWordPressページをスマホアプリに表示する方法として「iframe」を利用する方法があります。
ぶっちゃけ詳しいことはよく知りませんが、iframeは指定したURLを表示してくれるコードなようです(笑)
具体的には以下のようなコードを書きます。
<iframe src="https://sample.com/" seamless></iframe>
URLの部分は表示したいURLに書き換えてください。
あとはstyle.cssに次のコードを挿入して見た目を整えるだけでWordPressサイトをアプリ化できちゃいます(笑)
html,body{ width:100%; height:100%; padding:0; margin:0; } iframe{ width:100%; height:100%; padding:0; margin:0; border:0; }これだけなら10分もかかりませんね(笑)
ちなみに「ガジェメニュー」さんの記事を参考にさせていただいています。

「Onsen UI」タブバーのナビゲーションを編集する
続いて、この画像のようにタブバーを編集していきます。
スマホアプリでよく見かけますよね。
「Onsen UI」のタブバーはこのような記述になっています。
<ons-tabbar var="tabbar"> <ons-tabbar-item icon="home" label="Home" page="navigator.html" active="true"></ons-tabbar-item> <ons-tabbar-item icon="list" label="トピック一覧" page="sample2.html" active="true"></ons-tabbar-item> <ons-tabbar-item icon="comment" label="新規投稿" page="sample3.html"></ons-tabbar-item> <ons-tabbar-item icon="rss" label="コラムを読む" page="sample4.html"></ons-tabbar-item> <ons-tabbar-item icon="user" label="マイページ" page="sample5.html"></ons-tabbar-item> </ons-tabbar>
上から下に行くにつれて右から左に表示されます。
一つ一つはこんな感じです。
<ons-tabbar-item icon="home" label="Home" page="navigator.html" active="true"></ons-tabbar-item>
「icon」はFontAwsomeのアイコンのクラス名を利用します。

「label」は実際にアプリの画面に表示されるテキストです。
「page」はボタンを押された時に表示するページを指定します。
この場合は「navigator.html」を表示するのですが、このプロジェクトでは元々「navigator.html」を選択すると「page1.html」に飛ばされるようになっています。
既にお分かりかと思いますが、タブごとに表示するページを指定する必要があり、それごとにhtmlファイルを作成しておく必要があります。
私はそれぞれのhtmlファイルで先程作ったWordPressページをiframeで表示するようにしています。
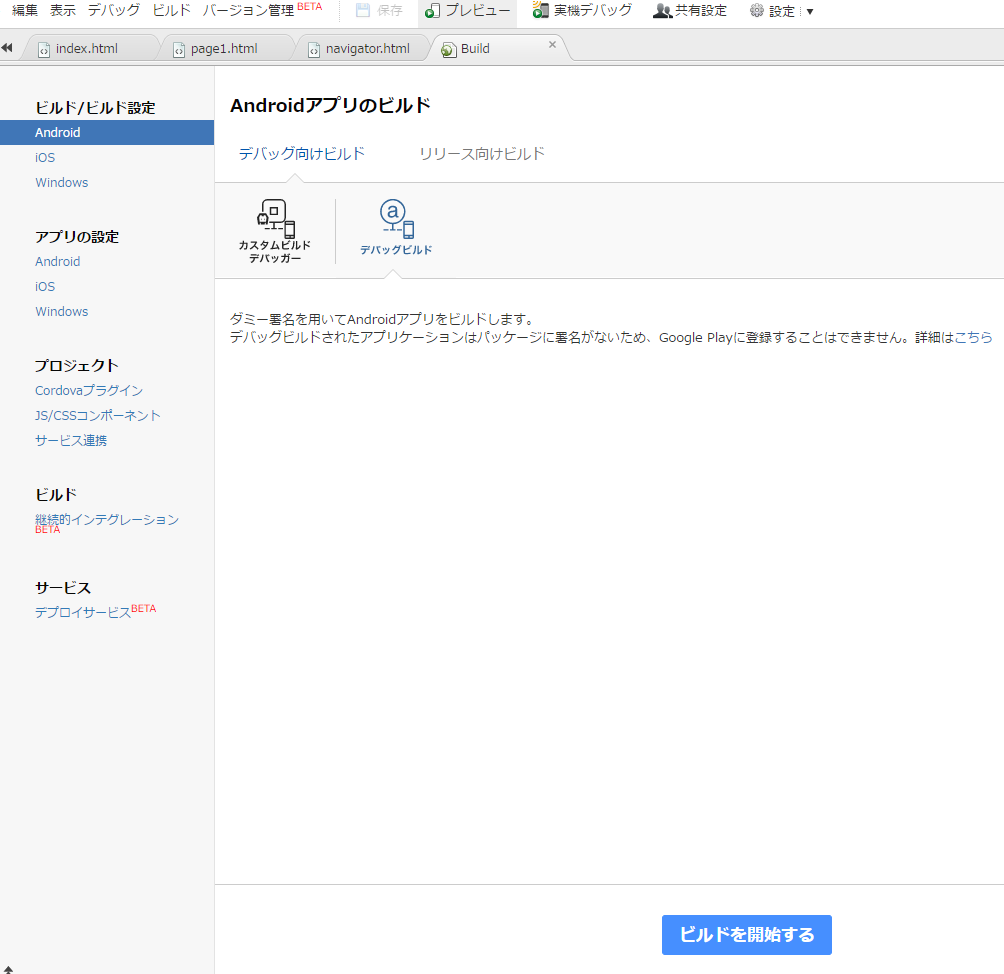
デバッグビルドでテストする
Monacaのデバッグ方法は大きく3種類あります。
- Monacaのプレビュー画面
- Monacaデバッガー
- デバッグビルド
通常は、プレビュー画面で表示を確認しながら作業して、ある程度出来たら「Monacaデバッガー」というアプリで端末表示を確認することが多いと思います。
Monacaのプレビュー画面はリアルタイムに画面の表示を確認できて便利です。
ツールバーの「プレビュー」ボタンをクリックすることでプレビューの表示と非表示を切り替えることができます。
また、Monacaデバッガーというアプリを使えば、お持ちのスマートフォン上で実際のアプリの動作を確認できます。
アプリをビルドする必要がないのでこれも手軽にアプリの動作を確認できて便利です。
デバッグビルドはアプリをリリース用に書き出す前の最終確認として利用することをおすすめします。
というのもMonacaの無料ユーザーには一日にビルドできる上限が決まっているため、何度もアプリのビルドを繰り返しているといざリリース用のアプリをビルド際に回数制限でできなくなったりするからです(笑)
ちなみにリリース用とデバッグ用のパッケージの違いは、署名がされているかどうかの違いしかないようです。
最後に
「アプリ開発」と聞くとどうも難しそうに感じてしまいますが、WordPressで作ったサイトを表示するだけのアプリなら本当に簡単にできてしまいました。
実際にgeek894.comアプリの制作はのべ2時間ちょっとでできてしまっています(笑)
もし、私と同じようにWordPressサイトをアプリ化したいと考えている方は、一度「Monaca」に触れてみることをおすすめします。