どうもデカレンジャーを何十週見てきたかわからないくらい見ているHachiQ4です。
今回は、どのくらい需要が有るかわかりませんが、WordPressで作ったサイトをアプリ化する方法で一番おすすめな「Monaca」を使う方法について素人目線で語ってみようと思います。
ちなみに先日リリースしたgeek894.comアプリもMoncaを利用しています。
先日リリースしたgeek894.comアプリについて
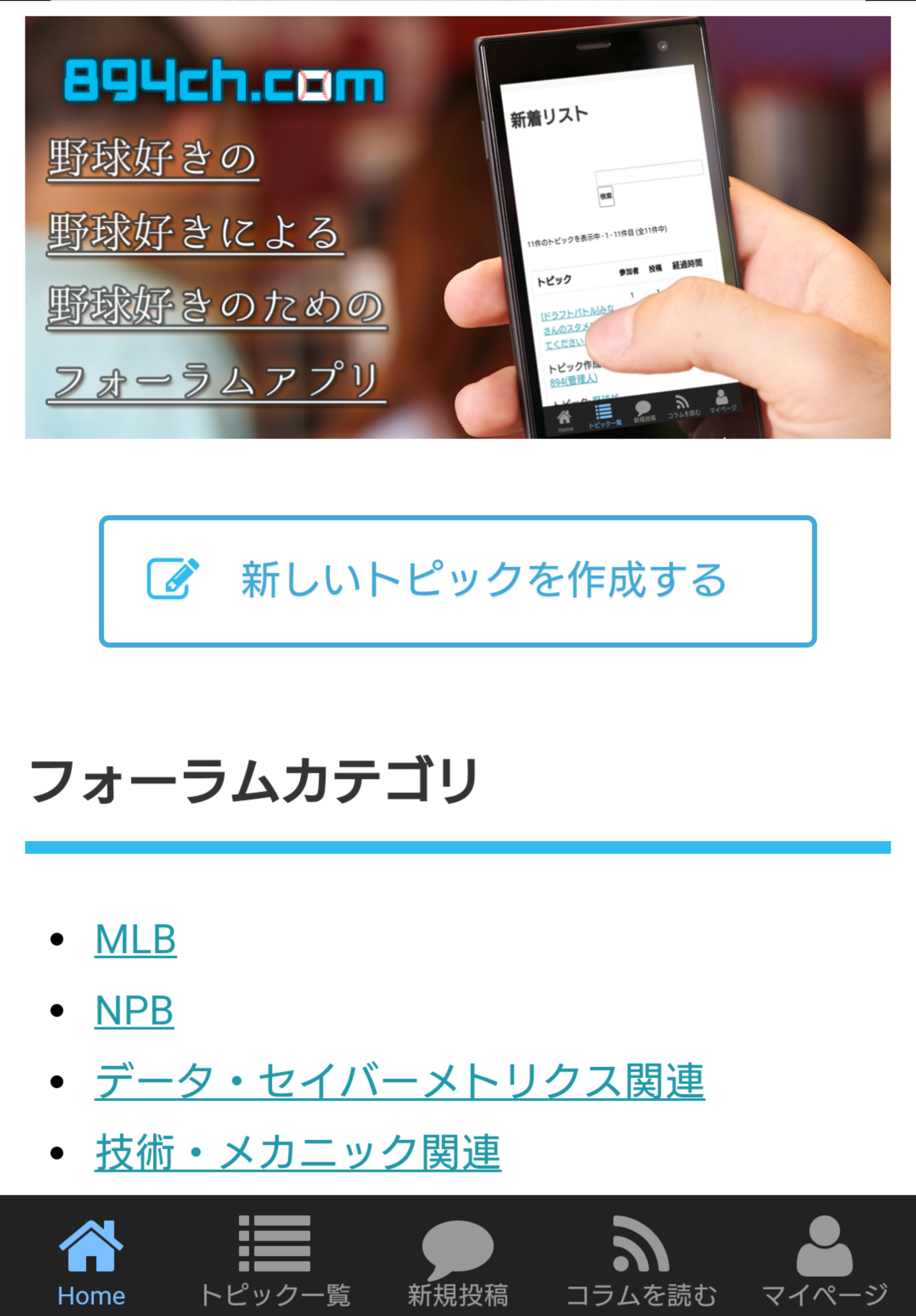
私がメインで運営している野球を語るためだけのフォーラムサイトgeek894.comを、先日Android向けのスマホアプリにしてみました。
野球好きの方はよかったら使ってみてください(笑)
正直言って、私はプログラムのことはおろかHTMLやCSSについての知識すらも曖昧なので偉そうにアプリのつくり方を解説できるような人間ではありません(笑)
実際、このアプリもほとんど自分でコードを書く作業はしていません。
スマホアプリとして使いやすいように画面の下部にタブを設けたりはしましたが、それもMonacaに標準で用意されているプリセットを使えばものすごく簡単にできます。

WordPressサイトをアプリ化するメリット
WordPressを利用されている方のほとんどは、純粋にブログサイトとして運用されている方がほとんどだと思います。
そのため、サイト自体をレスポンシブ表示に対応させておけばそれだけで十分かもしれません。
しかし、geek894.comのようにbbpressを利用しているサイトなどはレスポンシブに対応しているだけではスマホユーザーにとって使いやすいとは言いにくいでしょう。
そんなわけで、よりスマホユーザーにとって利用しやすい方法を考えたときに「アプリ化」という選択肢が出てきたというのが私のケースです。
WordPressをアプリ化することのメリットについて挙げてみます。
サイトのリピート率が上がる
ブラウザでブックマークされるよりも、アプリをインストールしてもらって起動してもらうほうがサイトにアクセスしやすいことは明らかです。
これは単に私の考えですが、サイトのコンテンツが多ければ多いほどこのメリットが大きいんじゃないかと思います。
例えば、「学生向けの数学解説サイト」や「資格取得者向けの解説サイト」のようなコンテンツは、空いた時間にスマホで手軽に勉強したいユーザーにとってはアプリがあるとより利用しやすそうです。
スマホだけに特化したUIを作れる
私はいつもWordPressのカスタマイズをPCから行っているので(ほとんどの方がそうだと思いますが)どうしてもスマホからの見た目はテーマ(Simplicity)のレスポンシブ表示に頼るだけになっています。
もちろんそれだけでもメニューやカテゴリをしっかり作りこめば十分使いやすいくらいよくできているのですが、サイトによってはそれだけでは不十分な場合があります。
私の場合もそれで、PC表示であればサイトの特徴をまとめたトップ画面を一目見てもらえばナビゲーションもしやすいのですが、スマホだとどうしてもスクロールが必要になってしまいます。
会員登録やフォーラムへの新規投稿などいろんな機能をサクッと切り替えてもらえるようにしたいのですが、スマホからだとなかなか難しい…。
これがスマホアプリの場合なら、タブを使って見やすくするなどしてユーザビリティを高めることが簡単にできます。
下にタブバーがあるだけで片手で操作がしやすくなるので個人的には気に入っています(笑)
(実際にご利用者からの評価を聞けていないのでどうかはわかりませんが(笑))
もちろんブラウザからの見た目をご自分でいじれる場合はこの必要もないのですが、私のようにWordPressテーマに頼りっぱなしの人間の場合は敷居が高かったりします。
アプリマーケットからの流入が得られる
Webサイトをアプリ化するメリットとして一番多く挙げられるのは、この「アプリマーケットからの流入が得られること」ではないでしょうか。
iOSアプリであれば「App Store」、Androidであれば「Google Play(Play Store)」にアプリを登録しておけば、通常のGoogle検索だけでなくアプリのマーケットからの流入も得られるようになります。
さらにアプリをインストールしてもらえればサイトの閲覧数はどんどん上がっていくというわけですね。
(個人的にはかなりうまくプロモーションしないとこの恩恵は受けられないと思ってるけど…)
サイトの機能をより高めることができる
通常のWebサイトだと新しい記事を更新した時に、読者にそれを知らせる方法はTwitterで自分のフォロワーに知らせるか、メルマガなどを利用するくらいしかありません。
しかし、アプリをインストールしてもらえればスマホに直接プッシュ通知を送ることができます。
他にも、アプリ独自の機能として記事ごとに課金を促したりといったことも可能そうですね。
Monacaとは
様々なメリットが考えられるWebサイトのアプリ化ですが、一番のデメリットは個人でアプリを制作するのはなんだか難しそうだからとっつきにくいというのがあります(笑)
「アプリのつくり方」なんて実際意味わかんないですもん(笑)
それでも私がアプリ化できたのには理由がありまして、「Monaca」というサービスがあったからです。
この「Monaca」というのは、ブラウザ上でサクッと「ハイブリッドアプリ」が作れちゃうサービスです。
「さくっと作れちゃう」とはいっても、実際にはコードをが必要がありますが、いくつかのプリセットが用意されているためある程度WordPressのカスタマイズに慣れてきている方ならなんとなく理解できるんじゃないかと思います。
Monacaがおすすめな理由
WordPressをスマホアプリ化できるサービスはいくつかあります。
私もいくつかのサービスをつかってみたのですが、どうもサイトのモバイル表示をそのままアプリのパッケージにするだけのものが多いようです。
(少なくとも無料で使えるものは)
それでいいという方は、「WordApp」などのサービスを利用してみるのもいいかもしれませんが、私としてはやはり「Monaca」を使った方がよりアプリらしい見た目になるのでオススメです。
無料で使える
WordPressを使っていると月々のサーバー代だけでも毎月1000円近くかかっちゃうので、これ以上のお金はあまりかけたくありません(笑)
そんなわけで、無料でアプリ開発ができるのはありがたいポイントの一つですね。
もちろん有料のプランにしたほうが何かとお得ではありますが、私のアプリのようにサイトのUIデザインをスマホアプリ用に特化させたい程度であれば無料で問題ないでしょう。
Android/iOS両方のアプリを作れる
Android用のアプリはWindowsでもMacOSでも作ることができますが、iOS用のアプリとなると最近まではMacOSからしか作ることができなかったようです。
しかし、Monacaを使えばブラウザ上で両方のアプリをビルドすることができます。
(iOSアプリの場合はiOSのデベロッパー登録をしておく必要アリ)
HTMLとCSSがだけでアプリが作れること
冒頭にも書きましたが、私はHTMLもCSSも一から記述できるような知識はありません(笑)
しかし、それでもコピペを駆使すればそれなりになんとかなります(笑)
偉大なる先人の皆様に感謝です。
HTML・CSS・JavaScriptのコードはネット上にたくさんあるので、アプリとしての体裁を整えるだけなら本当になんとかなります。
いろんなプラグインが使える
Monacaでは、WordPressのように公式や有志の方々によってたくさんのプラグインが作られています。
私はあまり使うことがなかったのですが、複雑な機能でもプラグインを使うことで開発が楽になりそうです。
デバッグがしやすい
先述の「WordApp」のようなサービスは、アプリを申請してからビルドされたパッケージが送られてくるまで半日以上かかります。
そのため、アプリの動作をスマホから実際に確認するのはかなり面倒なのですが、Monacaであれば簡単にデバッグ用のアプリをビルドして動作確認を行うことができます。
(ただし無料ユーザーの1日のビルド数上限は3回まで)
いちいちアプリをビルドが面倒という場合でも、Monacaのデバッグ用のアプリを使えばリアルタイムにアプリのデバッグを行うこともできます。
アプリの開発環境としては十分な機能が揃っています。
最後に
今回は、実際のアプリのつくり方というよりは、WordPressをアプリ化するおすすめの方法の紹介でした(笑)
次回は、実際に私が行ったアプリ開発の方法を解説していこうと思います。
geek894.comアプリもよろしくね!!!!(くどい)