どうもカレーには生卵をトッピングするHachiQ4です。
今回は、FiveMのサーバーを立てる方法講座第4弾!FiveMサーバーにマップMODを入れる方法の解説です。
Add-On形式で導入する方法がよくわかってないのでReplace形式で導入する方法を紹介します。
FiveMについて
FiveMについての基本的なことから導入方法まではこちらの記事で解説しています。

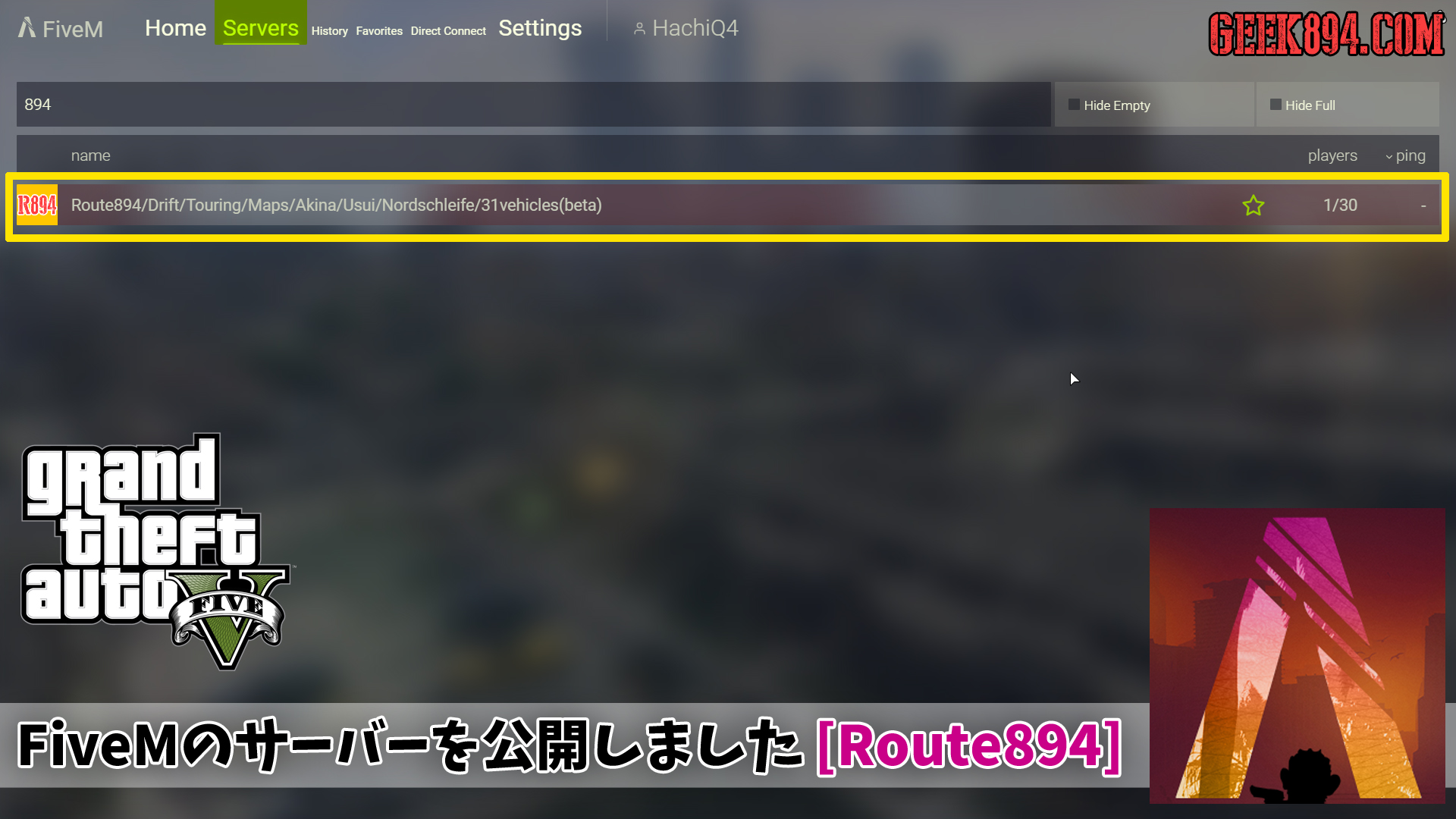
ちなみに、私が公開しているサーバーもあります(笑)

FiveMサーバーを立てよう講座
第一弾:「自分でサーバーを立てよう!(FXサーバー)」

第二弾:「サーバーの基本的な設定を済ませよう!」

第三弾:「サーバーに車両MODを追加しよう!」

第四弾:「サーバーにマップMODを入れてみよう!」

第五弾:「サーバーを公開してみよう!」

最終回(仮):「サーバーにプレイヤー情報を保存しよう!EssentialModeBase」

導入に必要なものと免責事項
今回の記事をお読みいただくにあたって必要なことや理解しておいて欲しいことをはじめに書いておきます。
導入に必要なもの
- テキストエディタ(メモ帳では不便なので使いやすいものを)
- FiveMに対応したマップMOD
とりあえずこの秋名を追加するマップMODを例にとって解説してみます。

免責事項
今回解説する方法ではGTA5のバニラのマップ(つまりロス・サントス)ごと入れ替わってしまいます。
マップだけを追加する方法を調べているところなので何かわかったらまたブログで解説します。
マップをひとつだけ導入する方法
まずは一番オーソドックスな方法です。
マップ上にひとつだけMODを追加します。
「resources」に新しいフォルダーを作る
とりあえずマップを入れる場所を作ります。
名前はなんでもいいですが、ここでは「usermaps」として解説します。
(「maps」だろうが「akina」だろうがご自由に)
MODの中身をフォルダーに入れる
ダウンロードしてきたファイルを開いてその中身を「usermaps」に入れます。
例えば今回の秋名の例では以下のファイルです。
- 「v」フォルダー
- v.rpf
- akina.json
- akina.meta
- images.meta
- water.xml
「__resource.lua」と「stream」フォルダーを作る
次に”__resource.lua”と「stream」フォルダーを作ります。
「stream」フォルダーは、「v」フォルダーをリネームすればokです。
中身はybn、ydr、ytdなどのファイルです。
また、”__resource.lua”の中の記述は以下のようにします。
replace_level_meta 'akina' files { 'akina.json', 'images.meta', 'akina.meta', 'v.rpf', 'water.xml' }
metaファイルを編集する
続いて”images.meta”と”akina.meta”を編集します。
images.meta
<Item> <filename>usermaps:/akina/images/v.rpf</filename> <contents>CONTENTS_MAP</contents> <fileType>RPF_FILE</fileType> <installPartition>PARTITION_2</installPartition> </Item>
この記述を削除して保存します。
akina.meta
<Item> <xi:include href="usermaps:/akina/images.meta" xpointer="xpointer(/dataFiles)"/> </Item>
まず、この記述を探して以下のように変更します。
<Item> <xi:include href="resources:/usermaps/images.meta" xpointer="xpointer(/dataFiles)"/> </Item>その他も同じように正しいファイルの場所に変更してください。
Ctrl+Fなどで「akina」などと検索するとやりやすいでしょう。
変更箇所は3つくらいですたぶん。
「server.cfg」に追記する
最後に”server.cfg”内に”start usermaps”と追記して保存します。
変更を行った際はサーバーを起動する前に「cache」フォルダーを削除し、以前の記事で解説した方法で”restart sessionmanager”を行っておきましょう。
マップを複数導入する方法
複数のマップを導入するときもそんなに難しくありません。
ただし、いろんなマップを入れすぎるとマップ同士が重なっちゃて大変なことになるので注意してください(笑)
とりあえず、秋名を入れたので次は碓氷でも入れてみることにします。

フォルダーにファイルを追加する
先程作った「usermaps」フォルダーにファイルを追加します。
- usui.json (jsonファイル)
- rpfファイル(あれば)
ここではv.rpfという同じファイルなので必要ありません。
「akina.meta」を「usermaps.meta」に変更して追記
次に先ほどの”akina.meta”を”usrmaps.meta”に変更します。
(これまた名前は任意でけっこうです。)
変更したら中身に以下のような記述を追加します。
<Item> <filename>resources:/usermaps/usui.json</filename> <fileType>ARCHETYPE_FILE</fileType> </Item>
追加する場所は他のマップと同じような場所にしておくのがわかりやすいです。
<Item> <filename>resources:/usermaps/usui.json</filename> <fileType>ARCHETYPE_FILE</fileType> </Item> <Item> <filename>resources:/usermaps/akina.json</filename> <fileType>ARCHETYPE_FILE</fileType> </Item>
「__resources.lua」を編集する
最後に”__resource.lua”を編集します。
具体的にはこんな感じです。
replace_level_meta 'usermaps' files { 'nordschleife.json', 'akina.json', 'akagipass.json', 'usui.json', 'images.meta', 'usermaps.meta', 'v.rpf', 'akagipass.rpf', 'water.xml' }これは私のサーバーの例なので4つのマップMODを入れている場合の記述です(笑)
導入しているファイルに合わせて記述を変更してください。
プレイヤーにマップの場所を知らせる必要がある。
これらの方法でマップを追加すると、バニラのマップは読み込まれず、プレイヤーは空中にスポーンされて落ち続けることになります。
これでは多くのプレイヤーが、マップが読み込まれていないバグなのだと感じてしまうでしょうし、毎回マップへの行き方を説明するのは面倒です。
かといって何も教えないのは不親切ですし、自分も毎回airbrake modeで移動するのは…ってなりますよね(笑)
そんなわけでプレイヤーをマップのある場所にスポーンさせ、かつほかのマップにも移動しやすいようにマップの場所を知らせる方法も解説しておきます。
自分でもかなり親切なブログだなと思います(笑)
マップの場所を取得する方法
マーカーを追加したりするには、マップの場所をx,y,zの座標で指定してあげる必要があります。
かといって、マップのファイルを見てもそんなことはわからないので実際に自分でFiveMを起動してマップの場所を取得する方法が簡単です。